Navigating the Power of Wedges in Modern UI Development
An open source collection of UI components for React
June 22, 2024
Unlocking Efficiency and Creativity
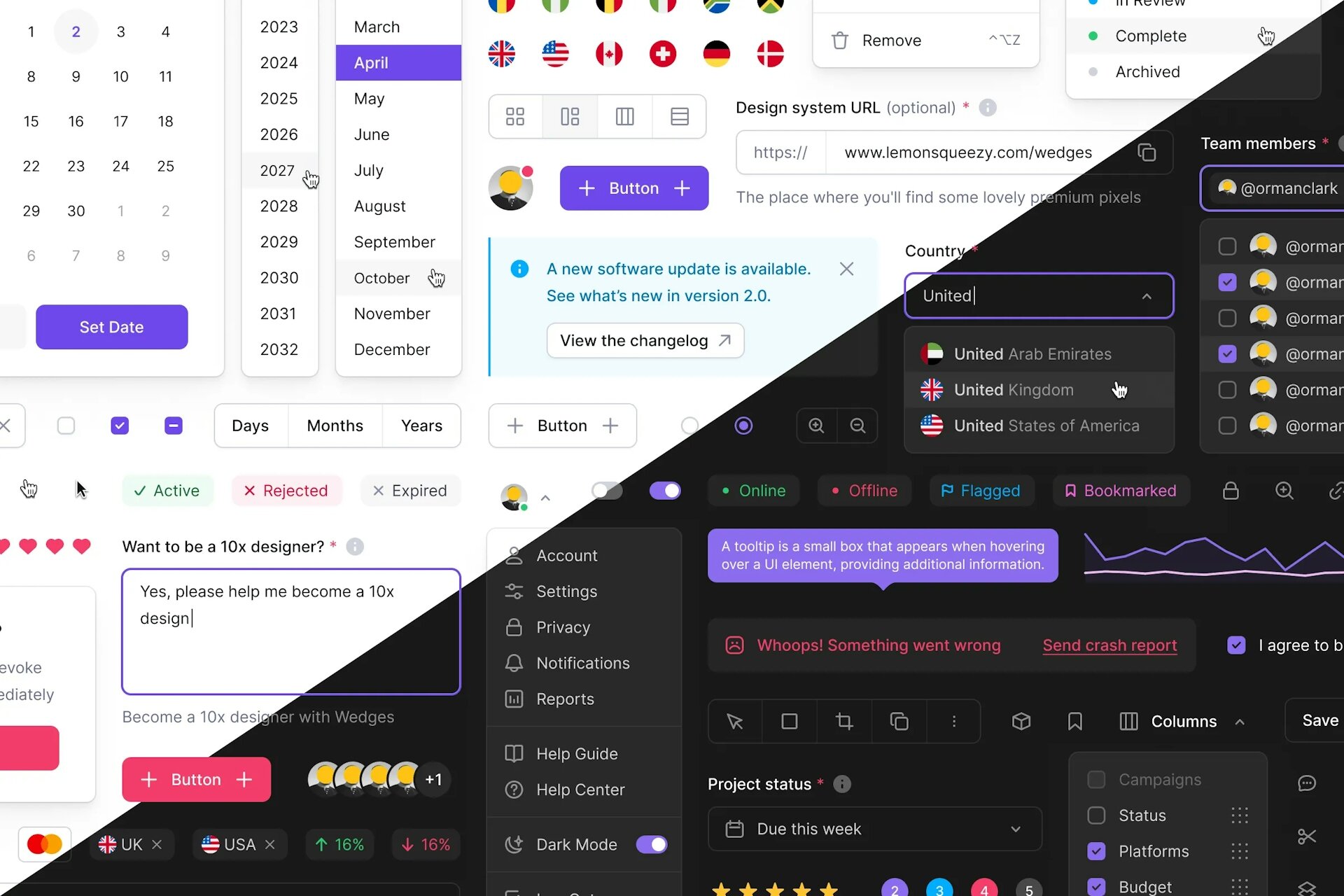
Wedges is a dynamic open-source React UI library by Lemon Squeezy, designed with the Wedges Design System, Radix primitives, and Tailwind CSS. It's a versatile toolkit, inspired by visionaries like @ormanclark and @brankoconjic, streamlining development with pre-built components.
Wedges ensures accessibility compliance through Radix UI, adhering to WAI-ARIA guidelines. Developed for both seasoned developers and design enthusiasts, it provides a seamless, efficient, and creative approach to crafting modern, pixel-perfect UIs.
Explore Wedges to elevate your development experience and transform digital visions into reality.

Streamlining Development Workflow
Wedges offers a unified design language and a repository of meticulously crafted base components. This consolidation eliminates the need to recreate design elements from scratch, enabling developers to expedite the development process significantly. With pre-built components, the focus shifts from tedious design decisions to rapid implementation, translating to faster project timelines and reduced time-to-market.
Consistency Across Projects
A design system ensures uniformity across diverse projects. Developers working on different modules or features can draw from the same set of components, maintaining a consistent user experience. This standardized approach not only accelerates development but also establishes a cohesive visual identity for the entire application.
The Cohesive Advantage: Accessibility by Design
Wedges, built with accessibility at its core, ensures that user interfaces cater to a diverse audience. The integration of Radix Primitives guarantees WAI-ARIA compliance, making the application inherently accessible to individuals with disabilities. By prioritizing cohesive design principles, Wedges aligns with modern development standards, broadening the reach and impact of digital products.
Collaborative Design Process
The Figma design file and a component library facilitate a collaborative design process. Designers can iterate on the Figma file, and developers can seamlessly translate those designs into functional components. This synergy streamlines communication between design and development teams, reducing the likelihood of discrepancies and ensuring that the final product aligns with the intended vision.
Unleashing the Potential
In conclusion, the synergy between design systems and base components, exemplified by Wedges, revolutionizes development practices. The efficiency gains achieved through streamlined workflows and consistent design principles are complemented by the cohesive nature of the system. By embracing Wedges, developers not only expedite their projects but also contribute to creating digital experiences that are cohesive and welcoming to all. Elevate your development game – unlock the power of efficiency and cohesive design with Wedges.